Last week we launched alef, our spatial design platform. Today we’re excited to anounce our latest feature: companion mode, a conveinient and familiar way to use alef with your phone.
What is it?
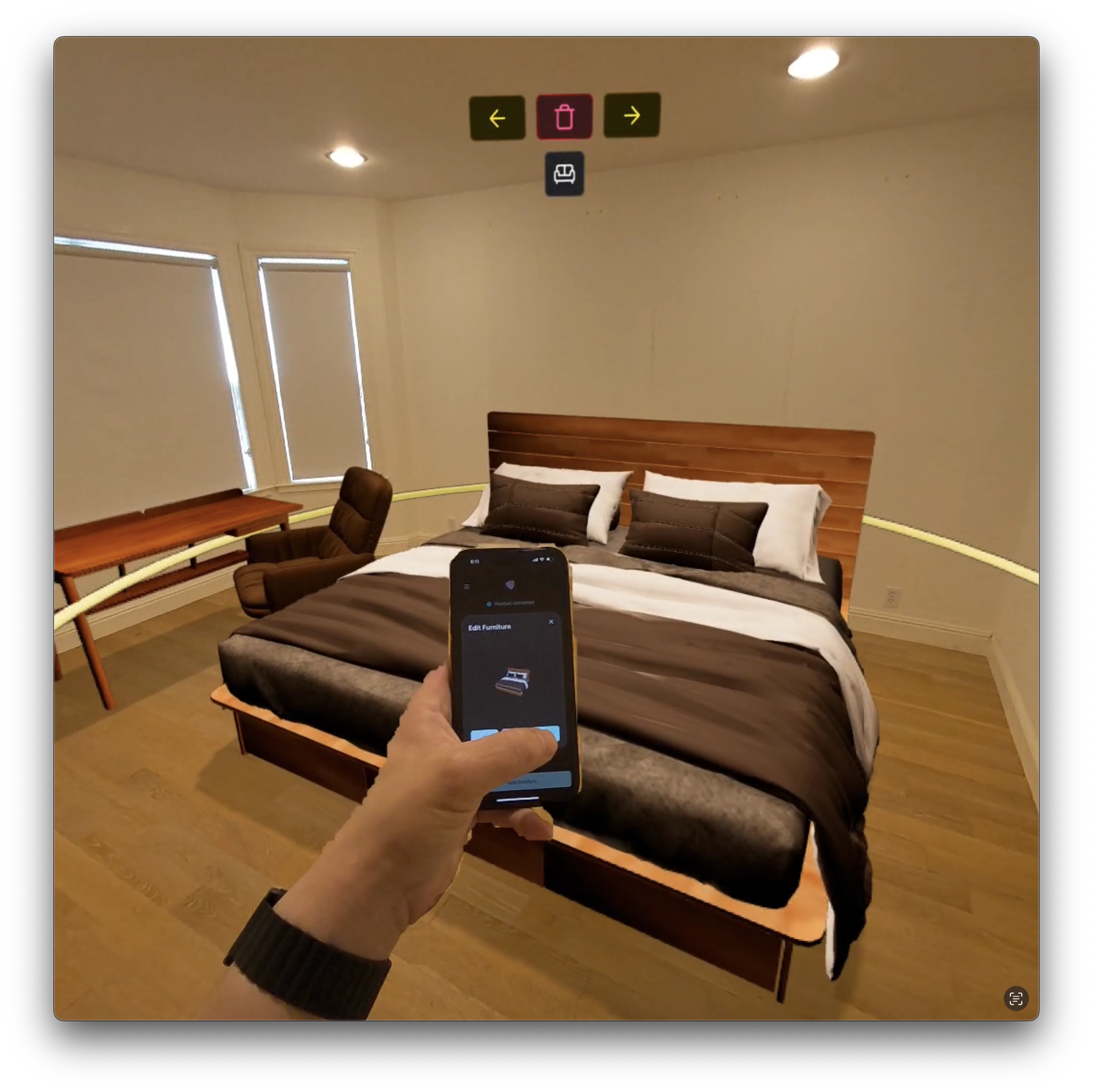
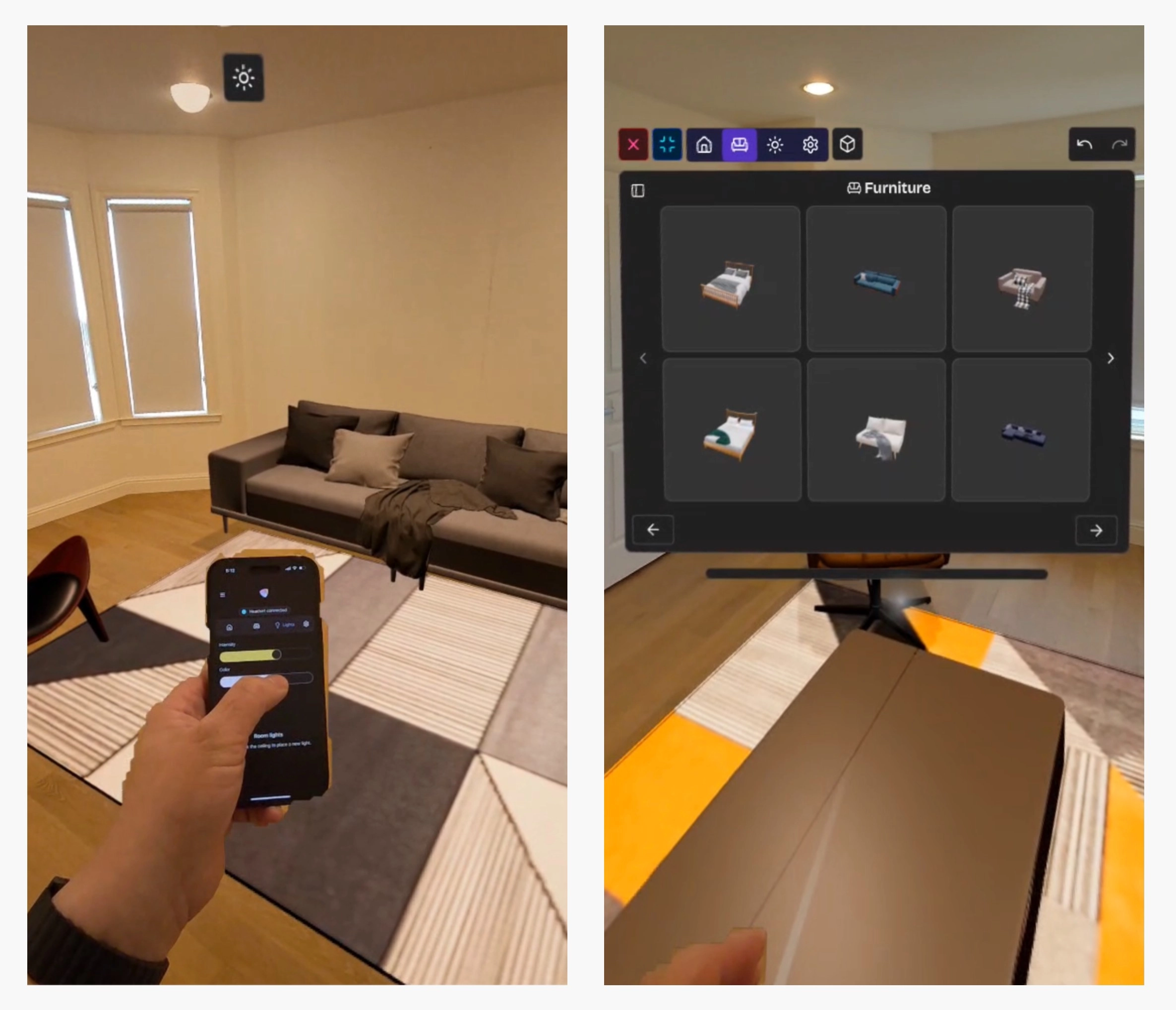
The alef companion is our mobile web app that lets you control alef from your phone. With it, you can navigate the different states of the app using an intuitive and familiar mobile interface. Browse assets and tune lighting with one hand, move and rotate furniture with the other.
It’s also makes it easier to guide others through your layouts while they wear the headset.
Companion mode vs traditional XR UX
The floating panels and controller maps tradditionally found in XR apps can be frustrating and clunky. A giant looming panel can be daunting and often gets in the way, and controller maps have a high learning curve and require context switching from one app to the next.

A mobile app does not suffer from these draw backs. The UI fits conveniently in your hand when you need it and slips into your pocket when you don’t, and the interactions are easy to reference at a glance.
Of course this isn’t a perfect solution. Floating panels have the advantage of not requiring another device, so we’ll continue to maintain and improve our in-headset UI. But when combined with hand tracking, a mobile companion provides a much less intruisive way to manage things like state and settings.
How to use it
To get started, you must first connect your headset to your account.
Login to alef.io on your phone and open app.alef.io on your headset.
on your phone, navigate to the settings tab.
on your headset, navigate to the settings tab and hit “connect”
Select your phone from the device list. If you don’t see it, you can use the pair code.
On your phone, either accept the pairing request or type in the pair code.
And that’s it! Your phone will automatically connect to your headset whenever you have alef open on both devices.
If you have any additional questions or need help getting started, feel free to reach out to us on our discord